Wat is Flash Media Server
Flash media server is een programma dat je kunt installeren op je server. Normaal gesproken handelt de server bijvoorbeeld met behulp van apache de vertaling en verwerking van PHP af. De server kan ook internet pagina's bewaren zodat je ze met http via je browser kan zien. Op dezelfde manier moet je de media server ook zien. Het is een programma dat je installeert op je server en dat er voor zorgt dat je media streaming (video, geluid en tekst) kunt opvragen via je browser.
Een bekende website die media server gebruikt is fabchannel. Youtube gebruikt de flashplayer om video te tonen, maar heeft een eigen server systeem om alle video's op te slaan en te streamen. Voor meer producten bekijk de showcase bij adobe.
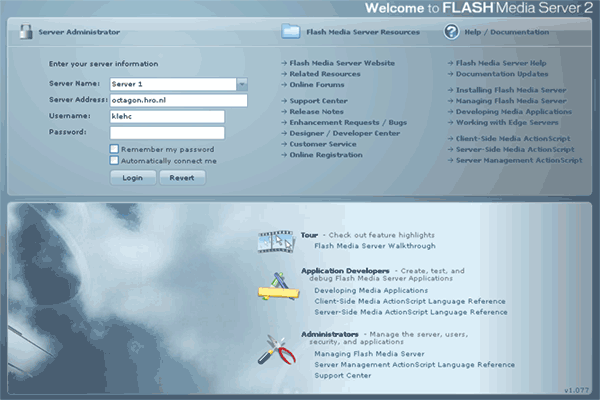
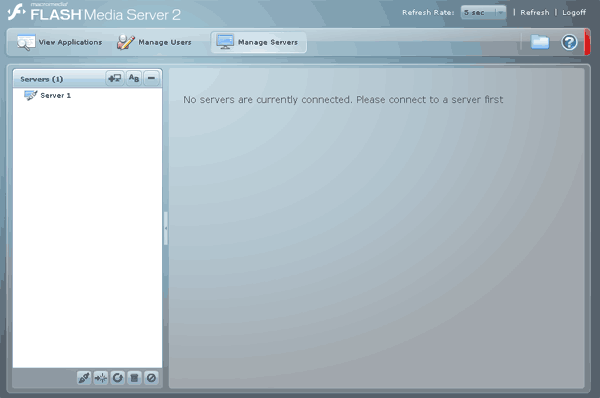
Wanneer je deze applicatie hebt geinstalleerd op de server kan je deze via je browser benaderen. Zie de volgende screenshots.

Op het moment dat ik deze foto nam, kon ik tijdelijk niet inloggen. Het scherm ziet er ingelogd inprincipe hetzelfde uit, aleen is het rode blokje dan weg en ontbreekt de waarschuwende tekst in het blauwe veld.

Flash media server is natuurlijk niet de enige op dit gebied. Maar wel een grote speler waar je gratis mee kan experimenteren en met een goede help online. Dit maakt dat je interesant is hier een keer mee te spelen.
Wat kan media server
Videobieb
Je kunt met behulp van de media server een bibliotheek aan video's online plaatsen, waarbij je via een flash interface in deze video kan zoeken en dan een vidoe kiezen om streaming af te spelen. Het is geen probleem als een andere bezoeker van de site op het zelfde moment om de video vraagt.
Video Messaging
Naast dat je video's opslaat is het ook mogelijk een msn-video verbinding te maken. Waarmee je bijvoorbeeld een videoconference kunt opzetten of kan combineren met chat. Nu ja, je eigen msn maken dus.
Live Video
Je kunt je webcam aansluiten op flash media server zodat iedereen die op jouw site komt de beelden van de webcam kan zien. Ik heb begrepen dat dit concept in veel Sophia project concepten terug komt. Meerdere webcams en meerdere displays kan je dus afhandelen met flash media server.
Rich Internet Applications(RIA)
Een RIA kun je inzetten voor je communicatie doelstellingen, maar je kunt ook denken aan interactieve guide (bijvoorbeeld een koophulp of een klusinstructie). De gebruiker kan allerlei keuzes maken, waarbij de applicatie steeds een ander filmpje laat zien of een andere voiceover laat horen.
Installatie (tips en tricks)
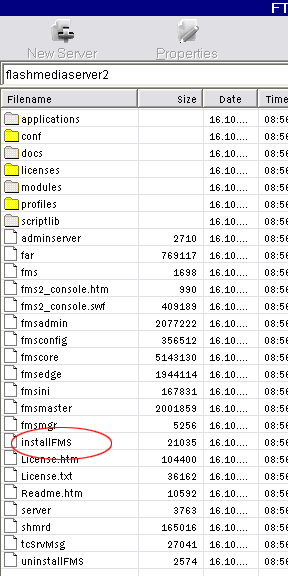
De installatie is wel een klus voor gevorderden. Je moet hiervoor namelijk enige handigheid met Linux en servers hebben. Je kunt een free-version downloaden (niet voor commerciel gebruik) en deze uitpakken en daarna via ftp in een mapje op je server plaatsen. Tot zo ver eenvoudig, maar dan ben je er nog niet. (download winrar om het *.tar bestand te openen)

Je moet via linux vervolgens de instalatie uitvoeren. Je kunt tenslotte niet via ftp dubbelklikken op de instalatiefile. Hoe dit moet, staat hier niet.
Wanneer dit is gelukt kan je aan de slag. Hieronder de link om het te downloaden en klik op de 'free developer download'.
http://www.adobe.com/products/flashmediaserver/
Je moet je wel eerst bij Adobe registreren, mijn ervaring is dat dat je geen spam oplevert.
Waar kan je meer informatie vinden
http://www.adobe.com/devnet/flashmediaserver/
Als je aan de slag gaat kan je tutorials en xample files downloaden op de volgende link:
http://www.adobe.com/devnet/flashmediaserver/sample_apps.html
Deze moet je copieren in de applicationsmap op je server. Deze maakt vervolgens gebruik van de components die al aanwezig zijn in je mediaserver script library.
Extra: lokale camera benaderen
Naast dat je via mediaserver media streamt, kan je altijd gebruik maken van een webcam die op iemands laptop is aangesloten. Iemands eigen webcam benaderen is heel envoudig, zie onderstaand voorbeeld:
Maak een nieuw filmpje en kies via library, rechtsboven, submenuutje voor een nieuw videoobject. Dit hebben we ook al eens gedaan in les 3. Geef dit video object een naam, en haal het uit je library door het naar de stage te slepen. Geef je videoobject op de stage de instance name vLiveCam.
Maak een nieuwe laag aan voor de actions. Hierin komt het volgende script:
var my_cam = Camera.get(); vLiveCam.attachVideo(my_cam);
Hierna kan kan je de beelden van je eigen camera in je flash filmpje zien. Er is zeker nog meer mogelijk met de beelden van een camera. Kijk hiervoor in de help bij 'actionscript 2.0 library > actionscript classes > camera'.