Events and handlers zijn de acties die je aan bijvoorbeeld een button kan koppelen. De meeste zijn al voorbij gekomen in de lessen. In deze les doen we een gezamelijke opdracht, waarbij de meeste events weer voorbij komen. Dit is een soort herhaling van de hele periode. Hierin komt bijna alle stof weer terug.
Stap 1: Wireframe
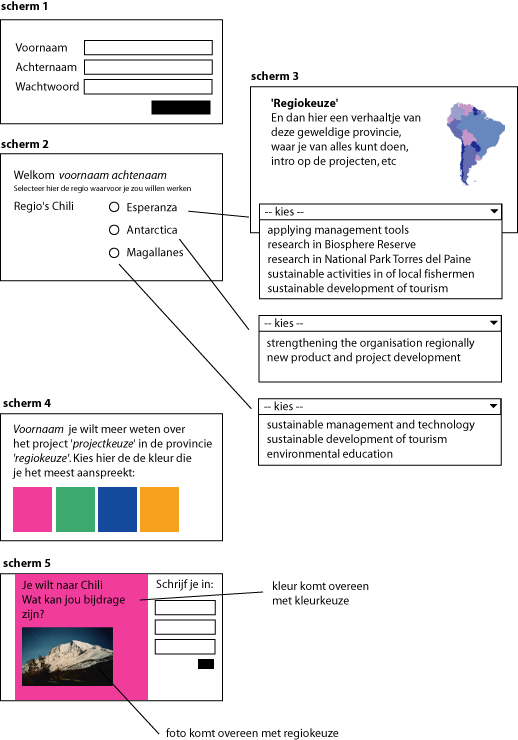
Hieronder de afbeelding die in de les op het bord zal terug komen:

Stap 2: Analyse
Wat er gemaakt gaat worden is een keuze progammaatje. En dit is de structuur die we gaan aan houden. Nu gaan we per scherm bespreken wat er op dit scherm aanwezig is en wat voor script elementen we nodig hebben. Hiervoor gebruik je dit zelfde schema, alleen gaan we dit met pen en papier vereenvoudigd opschrijven.
Wat je nu doet is semiscriptjes maken, of te wel pseudocode. Wanneer je er niet uit komt is het verstandig, om altijd eerst je programma met pseudocode te beschrijven. Dit helpt je bij het realiseren van een product. Bij beoordelingen, wil ik als het niet gelukt is, op zijn minst, zo'n soort product zien.
stap 3: Zelf paginastructuur uit werken
Nu het helder is wat we gaan maken en hoe we het gaan aanpakken, kan de computer aan. Maak alle pagina's in flash. Zorg dat elke pagina in een eigen frame staat. Gebruik labels om een naam aan elk frame te geven. Ik noem de labels als, de naam van de schermen in de flowchart. Je hoeft nog niet de scriptjes werkend te maken, als denkt dat je dit best kan, natuurlijk wel doen!
Wanneer dit geen enkel probleem is en je al redelijk bekend bent met actionscript, maak het dan voor jezelf wat moeilijker door met behulp van script, de kleur aan de poppetjes te geven. Er bestaat in actionscript een colorobject, maak hier gebruik van. Zoek dit zelf uit met behulp van de help. Iets anders wat intersant is om bijvoorbeeld in plaats van buttons, checkboxes te gebruiken voor het kiezen van kleur.
Stap 4: Klassikaal elk scherm realiseren
Scherm 1:
Informatie over het gebruik van tekstvelden. Hier maak je gebruik van 2x een static veld en 2 input velden. Je kan velden een border geven, dit is bij de input, functioneel.
Scherm 2:
Wij willen nu de status opvragen van de radiobutton; aangevinkt? of niet?. Plaats een onClickHandler op de radiobutton, zodat je meteen doorklikt naar het volgende scherm.
Scherm 3
Hier een dropdownbox waarin de keuze voor verschillende projecten kan worden gemaakt. Met het maken van de keus ga je meteen door naar het volgende scherm. Gebruik dus de onChange handler. Hierbij is het belangrijk dat je de eerste leeg laat. Anders kan het zijn dat er geen change plaats vind.
Scherm 4:
Dit scherm heeft 4 buttons, met elk een eigen kleurtje. Wanneer je klikt op een button krijgt de variabele 'kleur' de waarde "rood" of "blauw" afhankelijk van de kleur van de button. Je kan er voorkiezen, dat nadat je een kleur geselecteerd hebt, je meteen door gaat naar het volgende scherm, maar je kan hier ook gewoon weer een verder button gebruiken.
Scherm 5:
Maak twee movieclips. In de movieclip is het vlak wat van kleur veranderd ook weer een movieclip. Wanneer je deze movieclip opent, maak je een frame voor elke kleur die je nodig hebt. Geef elk frame een label met de naam van de kleur. Zorg dat deze namen overeen komen met de namen die je hebt gebruik als waarde voor de variabelen in scherm 4. Geef elke movieclip een instancename. Nu kan je er naar verwijzen.