Leerdoelen
- Semantiek
- Mentaal model netwerken
- Inzicht technische achtergrond Internet
- Inzicht in de structuur en idee van HTML
Inhoud
Korte geschiedenis
Html is ontstaan in 1989 en "uitgevonden" door Tim Berners-Lee die destijds bij het CERN zat. Het CERN is een instituut waar veel wetenschappers samenwerken om de kleinste deeltje van het universum op te sporen. Om de wetenschappelijke documenten toegankelijk te maken voor het gehele instituut (maar ook daarbuiten) is een browser en html bedacht. Dat het op een zogrote schaal zou worden gebruikt had hij niet voorzien.
In eerste is instantie is Html gemaakt voor het eenvoudig weer geven van zeer gestandaardiseerde wetenschappelijk documenten. Zoals meeste tekstbestanden (zeg maar zoals in MS-Word) heeft elk goed tekst document een paar opmaak elementen die de tekst als geheel beter leesbaar maken. Denk daarbij aan een document titel en subtitels (etc.) en paragrafen. In teksten kan de schrijver door simpele opmaak ook de nadruk leggen op woorden door bold of italic te gebruiken. Naast tekst wordt ook vaak gebruikt gemaakt van grafische elementen zoals illustraties en tabellen.
Als je wel eens een wetenschappelijk boek of artikel voor je neus hebt gehad zie je dat er ook heel vaak referenties worden gemaakt. Zeg maar zoals je bij het boek van Garrett aan het eind van elk hoofdstuk een "futher reading" kopje je hebt. Omdat wetenschap "empirisch" is (dat wil zoveel zeggen dat het voortbouwt op andere wetenschappelijke theorieŽn) wordt er in zo?n document heel veel gerefereerd. Als iedere wetenschapper dit systeem van browser en html zou toepassen is het dus handig om naar bepaalde stukken die ook op een netwerk staan te kunnen refereren met een druk op de knop. (een site is eigenlijk niets meer dan een verzameling pagina?s met inhoud.) Hier uit zijn links ontstaan. (meer: http://www.w3.org/People/Raggett/book4/ch02.html).
HyperText Markup Language en het Document Object Model
De structuur van html ligt eigenlijk in de belangrijkheid van de tekst die moet worden weergegeven. Deze structuur wordt Document Object Model (DOM) genoemd. Het is dus in eerste instantie een heel eenvoudige opmaak van een pagina tekst zodanig dat de gebruiker er door heen kan scannen.
Vormgeving of eigenlijk esthetiek heeft hier weinig mee te maken. Er is pas later een mogelijk heid gekomen om de DOM te scheiden van echte vormgeving: CCS of cascading style sheets. (daarover in latere lessen meer).
Waarom is de DOM van Html belangrijk
Zoals je al eerder in deze lesbrief vermeld Is html een structureerde weergave van een stuk informatie (tekst en beeld). Het belang van een goede dom structuur heeft met een aantal dingen te maken:
- Leesbaarheid van het document voor mensen: Mensen met handicaps zoals blinden en slechtzienden hebben weinig aan mooie plaatjes en fantastische (maar ongestructureerde) opmaak.
- Leesbaarheid voor Searchengines: Google of MSN Search maken onder andere gebruik van de DOM Structuur om de inhoud van een document op een site te bepalen. Een slecht gestructureerde pagina kan slecht worden geÔndexeerd en dus geheel onvindbaar worden.
Opmaak dus het uiterlijk van de pagina kom aanbod bij Stylesheets. Het is dus belangrijk om zo min mogelijk stijlelementen (attributes) in de html zelf te zetten. Eigenlijk zou opmaak en de structuur strikt gescheiden moeten blijven. Maar soms heb je geen andere oplossingsmogelijkheid.
De basis van HTML
Een belangrijk punt van HTML was dat het eigenlijk een normaal tekst bestand is dat zonder veel ingewikkelde programmatuur gemaakt moest kunnen worden. Door middel van een soort code "tags" genaamd wordt in het document beschreven hoe het weergegeven moet worden of of het een link is. Er zijn twee soorten tags open en gesloten tags open "tags" worden niet afsloten. Tags worden weergegeven met de tekens "<" en ">";
Een open tag ziet er als volgt uit: <tag> Een gesloten tag heeft een begin-tag: <tag> en eind-tag: </tag> (aangeven met de "/").
Tussen de tags wordt de weergegeven inhoud weergegeven dus als ik bijvoorbeeld een kop zou willen maken zou dat als volgt gedaan: <h1>Dit is een Heuze Kop</h1>
<h1> komt van heading1 en loopt dus maximaal tot 7. Verder heb je een aantal andere belangrijke tags:
| Tag | Type | Attributes | - |
| <head></head> | gesloten | Hier tussen staat de pagina informatie - niet direct te zien voor de gebruiker, behalve; | |
| <title></title> | gesloten | Gebuikt voor de boven balk van het browser venster | |
| <body></body> | gesloten | De plek waar alles op de pagina moet worden weer gegeven staat tussen deze tags | |
| <h1></h1> | gesloten | Komt van heading1 en loopt dus maximaal tot 7 | |
| <p></p> | gesloten | Paragraaf | |
| <br> | open | Regel afbreken | |
| <hr> | open | Harde return en ziet er uit als een lijn | |
| <strong></strong> | gesloten | Hiermee wordt een tekst vet gedrukt. De <B> tag zou ook werken maar geeft minder duidelijk weer dat het getoonde element duidelijk weergegeven moet worden. | |
| <em></em> | gesloten | Hiermee wordt de text cursief gezet. Het komt van emphasis wat nadruk betekend. De <I> zou het ook doen maar heir voor zelfde verhaal als bij <strong> | |
| <img> | open | src height width |
Illustraties. de "src" attribute geeft het pad weer, meestal wordt een relatief pad gebruikt: |
| <a></a> | gesloten | href |
Anchor voor links (gesloten) de href attribute is waar de link naar wijst (welke pagina) wat tussen de tags staat is wat getoond wordt op de pagina. Name attritbute kan ook dan is de href de naam met een hekje er voor dus name="hallo" href="#hallo" |
| <!-- --> | open | Voor commentaar (wordt niet weergegeven in de pagina) |
Naast de aanduiding welke tag een stuk informatie ontsluit kan er in de tags ook nog wat extras meegeven attributes genaamd. Dus stel er zou een tag "muur" bestaan en die muur heeft een kleur rood: dan zou dat als volgt werken: <muur kleur="rood">stukkie tekst of zo</muur> hier bij is kleur de "attribute" naam en rood de waarde.
Alle tags hebben zo hun eigen attributes.
De DOM van Html: nest gedrag.
De structuur van elk html document is opgebouwd zodat sommige tags genest (moeten) worden gebruikt. Dit wil zeggen dat om het totaal van een aantal tags staat aan het begin de openings-tag en helemaal aan het eind de sluit tag zoals in het volgende voorbeeld:
<body>
<h1>eerste kopje</h1>
<p>stukje tekst</p>
<p> nog een stukje tekst</p>
</body>
Zoals je ziet worden de h1 en de twee p-tags omsloten door de body tag. H1 en
p zijn dus genest in de body. Zie hier de aanzet voor de structuur: In elk html
document moet de opmaak en te tonen inhoud altijd tussen de body tags staan.
De body is de hoofd tag en op het tweede niveau staan de p en de h1. Dit nest
gedrag kan natuurlijk zo ver doorgevoerd worden als je zelf wil (bij sommige
is het ook verplicht.) als je dit slim aanpakt kan het uiteindelijk in je voordeel
werken. Vooral bij Stylesheets (CSS). Let wel op dat je als het gesloten tags
zijn dat je ze weer afsluit.
Elk Html document begint met een html tag en wordt daar weer mee afgesloten. Na de opening van de html tag komt altijd de head tag. Hier in worden een aantal zaken in weer gegeven als de "title" eventuele "meta" (inhoudsbeschrijvingen) tag. Als alle document info is weergeven wordt de head weer afgesloten
Hierna volgt de inhoud beginnen met de body en eindigend met de body tag. Om vervolgens het geheel af te sluiten met de html tag.
Een standaard html heeft dus een opbouw als volgt:
<html>
<head>
<title>titel van het document</title>
<meta atributes>
</head>
<body>
<h1>kop van het document</h1>
<p>een verhaaltje nummer 1</p>
<p>
hier kan je dus ook nog tekst typen
<!-- dit is een sub substuk -->
<p>
en eventueel een soort subtekst als je wil
<img src="mapnaam/plaatjesnaam.png">
</p>
</p>
<a href=http://www.domeinnaam.com>een zin als link weer gegeven </a>
<img src="mapnaam/plaatjesnaam.png">
</body>
</html>
Belangrijk om te zien in dit voorbeeld is dat er een paragraaf tag (<p>)
genest wordt gebruikt. In de tweede staat een sub paragraaf deze heeft dus de
eigenschappen van de paragraaf die in de hiŽrarchie hoger ligt. Daarnaast kan
deze nog extra eigenschappen krijgen die geen invloed hebben op de bovenliggende.
Ditzelfde verhaal is ook geldig voor de illustratie die wordt gebruikt binnen
de <p> tag en daarbuiten. Als je firefox als browser gebruikt moet je
maar eens een willekeurig pagina openen en bij het menu item "tools"
kijken. Daar staat een DOM inspector.
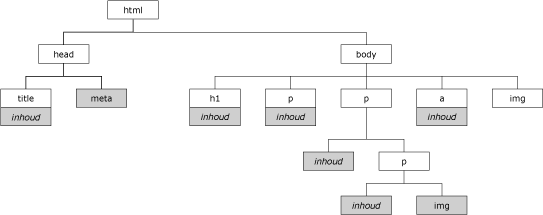
De DOM als boom structuur. De grijze vlakken zijn alles wat tussen de tag
staat de inhoud dus aangegeven met het woord content. Als een andere dan content
grijs is weergegeven betekend dit dat het een open tag is. 
Het verwijzen naar externe bestanden
Zoals in de geschiedenis van de html is beschreven is het web medium uitermate geschikt voor het maken van links. Dit zijn tags waarin wordt beschreven naar welk bestand er wordt verwezen. De belangrijkste elementen binnen html die er gebruik van maken zijn illustraties en links. Dat zijn dus de <img>-tag en <a>-tag. Binnen de attributes van de tag wordt aangegeven naar welk bestand verwezen wordt. Helaas zijn het niet de zelfse benamingen maar voor de <img>-tag is dat de attribute "src"(source) en en voor de <a>-tag is dat "href" (hyper reference).
Een voorbeeld van gebruik is als volgt:
<img src="mapnaam/bestandsnaam.gif"> <a href="mapnaam/bestandsnaam.html">linknaam</a>Bij zowel 1 als 2 wordt de attribute gevolgd door een "="-teken waarna tussen aanhalingstekens de waarde wordt weegegeven. Zoals je ziet zie je mapnaam gevolgd door een / waarna het bestandsnaam.ext wordt genoemd.
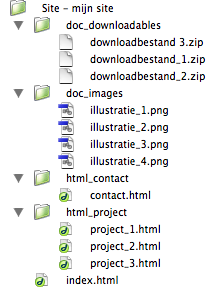
De structuur van hoe deze verwijzingen werken is met een pad. Stel dat je een mappen structuur als volgt hebt:
 Een link naar van uit de index naar een
document als project_1 zou er als volgt uit zien:
Een link naar van uit de index naar een
document als project_1 zou er als volgt uit zien:
<a href="html_project/project_1.html">project 1</a>Als eerste komt de map naam aanbod vervolgens het document. Als er mappen in mappen staan dan wordt het mapnaam/mapnaam/documentnaam.ext. Dit geheel van relatieve padnamen stamt nog uit de Unix / DOS tijd. Omhoog in de hiŽrarchie wordt aangegeven met ../ dit betekend een map omhoog. Alles beginnen met alleen een / is naar de root van bijvoorbeeld je server of computer. Van uit project_1.html verwijzen naar contact.html kan dus hier op twee manieren aangezien de mappen waar deze documenten is staan in de root folder staan.
<a href="/html_contact/contact.html">contact</a>of
<a href="../html_contact/contact.html">contact</a>
let op het gebruik van de enkele / kan gevaarlijk zijn maar is soms echt heel nading vooral als de structuur gecompliceerd word.
Zoals je ziet staan er 3 documenten in de doc_downloadables map 3 zip bestanden: downloadbestand_1.zip, downloadbestand_2.zip en downloadbestand 3.zip. Zoals je ziet is de laatste met een spatie geschreven. Dit levert echter een probleem op bij de paden omdat een spatie wordt gebruikt voor een volgend element of attribute. Om deze op te vullen wordt "%20" gebruikt. Dus:
<a href=" downloadbestand%203.zip.">bestand</a>
Als je dat wilt voorkomen kun je betere met een underscore "_" werken
Links
html geschiedenis
Meer over de domstructuur
een naslag werk voor html
Auteur: Arjo Post
Seizoen: Herfst
Studiejaar: CMD1
Lesnummer: 03
Datum: 04-10-2005
Type les: MME