Leerdoelen
- Kennismaken
- Naleven van de regels
- Begrip van de term Multimedia Engineering
- Begrip opbouw lesprogramma
Lesinhoud
Wat is CSS?
- CSS betekent Cascading Style Sheets.
- CSS scheidt inhoud van opmaak.
- CSS geeft een goede controle over layout (posities, fonts).
- Meer resultaat met minder werk/code (hergebruik van code, snellere downloads).
- Met CSS geef je aan hoe HTML elementen getoond moeten worden.
Syntax (elements)
- De stylesheets plaats in je de <head> van je HTML document.
- De styles staan tussen de tags: <style type="text/css"> </style>
- De CSS bestaat uit 3 waarden: selector, property en value
- Tussen de {} staan de properties (eigenschappen) en values (waarden), je kunt tussen de haken {} meerdere properties declareren deze worden gescheiden met een punt-komma
- CSS negeert spaties, tabs en carriage returns.
Syntax
selector {property: value}
Voorbeeld
<style type="text/css">
table {
background-color: #BBBBBB;
}
b {
background-color: #00ff00;
font-family: "Courier New", Courier, Times;
font-size: 18px;
}
</style>
Syntax (classes)
- Je kunt ook uitzonderingen definieren, dus je eigen classes aanmaken.
- Syntax is hetzelfde als voor elements alleen wordt de classname voorafgegaan door een punt.
- Je kunt de stylesheets toepassen door het class attribuut te gebruiken in een HTML element.
Syntax
.selector {property: value}
Voorbeeld CSS class
<style type="text/css">
.intro {
background-color: #666666;
font-family: Verdana, Arial;
font-size: 18px;
}
.textMenu {
font-family: Times, Arial;
font-size: 11px;
}
</style>
Voorbeeld HTML (toepassing)
<table>
<tr>
<td class="textMenu">
- News
- Links
- Contact
</td>
<td class="intro">
Dit is de intro
</td>
</tr>
</table>
Externe CSS file
- Voor een hele site kun je 1 CSS definieren in een externe CSS file.
- Dit bespaart een hoop werk als je tenslotte nog wat kleine dingen wilt aanpassen.
- De verwijzing staat in de
<head>van het HTML document. Hethrefattribuut geeft de locatie aan van de externe CSS file.
Syntax
<html>
<head>
<title>Title of page</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
Example
</body>
</html>
Huiswerk
Maak van onderstaande afbeelding een html pagina met gebruik van de <table> tag.
Gebruik slechts 1 image, je eigen foto, en wel op de plaats waar het grote kruis staat.
Let op ruimtes tussen tekst en rand, uitlijning, fonts, kleuren en grootte van de cellen.
Breng de opmaak zoveel mogelijk onder in een extern CSS.

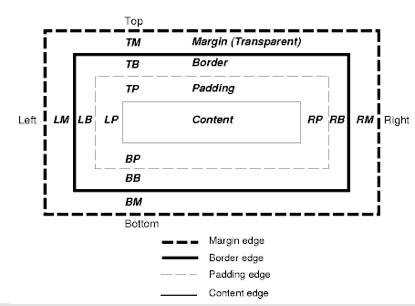
CSS type elementen en de box-model
De tags zij de html elementen deze elementen komen op drie manieren voor, te weten:.
- Blok box
- In-line box
- Replaced box
Op blokniveau zijn elementen die bij aanvang altijd op een nieuwe regel beginnen en wit ruimte er omheen hebben, denk bv aan paragraph, headings en lists.
Vervolgens zijn er zogenaamde inline-elementen. Deze zorgen dus niet voor een nieuwe regel, denk hierbij aan body, div, span, em, strong of font (niet gebruiken).
En er zijn zogenaamde replaced-elements: dit zijn IMG, Input, textarea en select.
Blok-box
In CSS kun je al deze elementen defini‘ren als de ander. Echter het is wijs om gebruikt te maken van de typering van de elementen. Bij de elementen op blokniveau wordt er om de inhoud een soort doos getekend. De doos kan alles bevatten achtergrond kleur of – plaatjes, rand etc. De doos ook wel de box wordt gemodelleerd volgens het volgende principe:

Allereerst is er de totale afmeting (hoogte en breedte - Margin edge) – alle andere blokken worden daar buiten geplaatst. Tussen de rand (border) en de totale afmeting is er een marge (margin) deze is transparant en heeft dus de kleur van de onderliggende laag. Deze marge kan op 0 worden gezet zodat de rand (border) ook de afmeting van het blok wordt. Standaard gebruikt html een marge voor blok elementen
Vervolgens is er de rand. Deze kan een dikte hebben (in pixels) of niet aanwezig zijn (border is 0) als het niet wordt gedefinieerd is de rand niet te zien. Let op de rand wordt altijd naar binnen getekend. Als een achtergrond wordt gedefinieerd dan wordt hij binnen de border getekend.
Binnen de rand staat de inhoud van een het blok. Alles wat tussen de "tags" staat. Deze hebben uit zich zelf ook al een afmeting. Tussen de rand (border) en de inhoud bestaat ook een marge de padding genaamd (denk aan cell padding binnen de table). Als de padding niet word gedefinieerd dan is deze 0 (uitgedrukt in pixels) en niet te zien.
Voorbeeld padding en borders
<style>
p {
padding-top:10px;
padding-right:5px;
padding-bottom:5px;
padding-left:0px;
border-color:#FFEE00;
border-width:1px;
border-style:dotted;
}
</style>
Met deze schrijfwijze worden de properties die niet staan niet getoond. Maar wat nu als je een alle padding op 10px wilt zetten. Wel nu daar bestaat een verkorte schrijfwijze voor namelijk:
Padding: 10px;
Alle padding is nu 10 px. Ook kan dit door een lijst worden weergegeven waarbij de bovenstaande volgorde wordt aangehouden. Niet vermelde nemen de waardes van de tegenoverliggende property over:
Padding: 0px; //alles is 0 pixels
Padding: 0px 5px; // top en bottom zijn 0px en right en left zijn 5px;
Padding: 0px 5px 3px; //top is 0px ,right en left zijn 5 bottom is 3px
Overerving en Blok-Boxes
De boxes kunnen in elkaar geplaatst zijn. Echter aangezien we hier met cascading style sheets te maken hebben zou je zeggen dat de waarden die in een hoger niveau worden gedefinieerd ook worden weergeven. Bij de box model is dit gelukkig niet zo.
--- dit heb ik al wel behandeld ---
Inline-box
Inline elementen zijn elementen die niet op de volgende regel beginnen. Het kan dus mogelijk zijn dat als een inline element een grotere regelhoogte heeft dat hij de hele regel mee neemt. Ook is het zo dat als er een achtergrond kleur wordt gedefinieerd deze (aan de hand van de padding regel van het box model) mee wordt genomen als de regel wordt afgebroken. Ook zoals in de boxmodel kunnen bij inline elementen
Voorbeelden1 regelhoogte
<style>
p{font-size:12px;}
strong{font-size:24px;}
<style>
Dit ziet er als volgt uit:
Blabla bla bla blabla bla bla bla bla blabla bla bla bla bla blabla bla
bla
blabla bla bla bla blablabla bla bla blabla
bla blabla bla blabla bla bla
bla bla bla blabla bla bla bla bla blabla bla blabla bla blabla bla bla
Replaced-elementen
Volgende week. Images en floats
Het tonen van de elementen
Binnen CSS kun je de html ook dwingen bepaalde manier tonen. Dit kan je beinvloeden door de diplay property. De display property kan een aantal waarden hebben de belanrijkste zijn
- block
- inline
- none
Wat je ziet is dat je dus dat je een element dat normaal blok is ook als inline element kan worden getoond. En omgekeerd. Verder kan je een element helemaal niet tonen met de waarde "none". Deze laatste kan voor een aantal dingen worden gebruikt.
- Bijvoorbeeld als een document een groot menu heeft (menu met submenu) dan zou je het eerst menu item direct naar de content kunnen laten springen. Voor de meeste mensen is het geen probleem aangezien menuŐs een gelijkwaardige plek hebben naast de content zelf als je normaal kunt zien. Echter voor de structuur van een html pagina is het menu als eerste op te bouwen een persoon met een visuele handicap moet dan eerst een heel menu door lopen. Hiermee kun je dus een skip functie bouwen die voor normale mensen niet zicht baar is.
- CSS bied de mogelijkheid om verschillende media aan te sturen. Er bestaat natuurlijk een verschil tussen print en scherm als medium. (attribute media="print" / "screen")Met de display none kun je dus elementen uitzetten die niet nodig zijn als je wilt printen (het gehele menu bijvoorbeeld).
MetaClasses
Meta classes zijn voor gedefineerde custom classes in eerste instantie bedoeld om het uiterlijk van van links te kunnen regelen. Ze kunnen in principe bij elk element worden ingezet echter de meest voorkomende is het herschrijven van de <a> tag. Er bestaan er een aantal de belangrijste zijn: link, active, hover, visited. Active betekend dat je er als gebruiker op klikt. Het gebruik is als volgt:
<style>
a:link {font-color:#FF0000;text-decoration:none;}
a:hover { font-color:#0000FF; text-decoration:underline;}
</style>
Opdracht probeer nu zelf een menu te maken met een list en links.
Links
http://www.w3.org/TR/REC-CSS2/box.html
http://www.w3.org/TR/REC-CSS2/visuren.html